网页相关信息
<!-- 网页关键字 (SEO) -->
<meta name="keywords" content="ofym"/>
<!-- 网页描述 (SEO) -->
<meta name="description" content="ofym.com"/>
<!-- 标注网页的作者或制作组 -->
<meta name="author" content="ofym"/>
<!-- 编辑器的说明 -->
<meta name="generator" content="webstrom"/>
<!-- 标注版权 -->
<meta name='Copyright' content='ofym'/>
<!-- 通知搜索引擎多少天访问一次 -->
<meta name="revisit-after" content="7days"/>
http-equiv
<!-- 设定网页的到期时间。一旦网页过期,必须到服务器上重新传输 -->
<meta http-equiv="expires" content="Fri,12Jan200118:18:18GMT"/>
<!-- 禁止浏览器从本地计算机的缓存中访问页面内容 -->
<meta http-equiv="Pragma" content="no-cache"/>
<!-- 自动刷新并指向新页面。其中的1是指停留1秒钟后自动刷新到URL网址 -->
<meta http-equiv="Refresh" content="1;URL=https://github.com/ofxb"/>
<!-- 如果网页过期,那么存盘的cookie将被删除 -->
<!-- 必须使用GMT的时间格式 -->
<meta http-equiv="Set-Cookie" content="cookie value=xxx;expires=Friday,12-Jan-200118:18:18GMT;path=/"/>
<!-- 设定页面使用的字符集 -->
<meta http-equiv=" content-Type" content="text/html;charset=gb2312"/>
<!-- 设定显示语言 -->
<meta http-equiv=" content-Language" content="zh-cn"/>
<!-- 页面中脚本的类型 -->
<meta http-equiv=" content-Script-Type" content="text/javascript"/>
<!--告诉浏览器当前访问的资源类型 并声明编码-->
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
适配移动设备
<--
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放
inital-scale=1 表示页面是1:1尺寸显示
-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<!--适配移动设备,对移动端浏览器的声明 通过width=device-width告诉浏览器的页面的宽度等于设备的宽度-->
<meta name="viewport" content="width=device-width,inital-scale=1"><!--顶栏header bar和地址栏address bar的多彩的颜色-->
<meta name="theme-color" content="#2932e1">
浏览器模式
<!-- 双内核浏览器优先加载webkit内核 -->
<meta name="renderer" content="webkit">
<!-- 双内核浏览器优先加载IE兼容模式 -->
<meta name="renderer" content="ie-comp">
<!-- 双内核浏览器优先加载IE标准模式 -->
<meta name="renderer" content="ie-stand">
<!-- 针对手持设备优化,主要是一些老的不识别viewport的浏览器 -->
<meta name="HandheldFriendly" content="true">
<!-- 微软的老式浏览器 -->
<meta name="MobileOptimized" content="320">
<!-- UC强制竖屏 -->
<meta name="screen-orientation" content="portrait">
<!-- UC强制全屏 -->
<meta name="full-screen" content="yes">
<!-- UC应用模式 -->
<meta name="browsermode" content="application">
<!-- QQ强制竖屏 -->
<meta name="x5-orientation" content="portrait">
<!-- QQ强制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- QQ应用模式 -->
<meta name="x5-page-mode" content="app">
<!-- windows phone 点击无高光 -->
<meta name="msapplication-tap-highlight" content="no">
数据格式验证
<!-- 数据格式验证渲染 -->
<meta content="telephone=no" name="format-detection" />
<meta content="telephone=no,email=no" name="format-detection" />在 iOS Safari (其他浏览器和 Android 均不会)上会对那些看起来像是电话号码的数字处理为电话链接,比如:
7 位数字,形如:1234567
带括号及加号的数字,形如:(+86)123456789
双连接线的数字,形如:00-00-00111
11 位数字,形如:13800138000
关闭识别
<meta name="format-detection" content="telephone=no" />
文档兼容模式
X-UA-Compatible是IE8的一个专有属性,它告诉IE8采用何种IE版本去渲染网页
在IE8刚推出的时候,很多网页由于重构的问题,无法适应较高级的浏览器,所以使用X-UA-Compatible标签强制IE8采用低版本方式渲染。
使用下面这段代码后,开发者无需考虑网页是否兼容IE8浏览器,只要确保网页在IE6、IE7下的表现就可以了。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- 什么版本 IE 就用什么版本的标准模式渲染 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!--
如果安装了GCF,则使用GCF来渲染页面,如果没安装GCF,则使用最高版本的IE内核进行渲染。
Google Chrome Frame(谷歌内嵌浏览器框架GCF)。
这个插件可以让用户的IE浏览器外不变,但用户在浏览网页时,实际上使用的是Google Chrome浏览器内核,而且支持IE6、7、8等多个版本的IE浏览器
--><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
IOS
<!-- 添加到主屏后的标题 -->
<meta name="apple-mobile-web-app-title" content="ofym.com"/>
<!-- 是否启用 WebApp 全屏模式,删除苹果默认的工具栏和菜单栏(把网页添加到主屏幕时才有效果)-->
<meta name="apple-mobile-web-app-capable" content="yes"/>
<!-- 添加智能 App 广告条 Smart App Banner -->
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=https://github.com/ofxb"/>
<!-- 设置苹果工具栏颜色 -->
<meta name="apple-mobile-web-app-status-bar-style" content="#00adb5"/>
windows
<!-- 网页主题颜色 -->
<!-- 目前只发现 chrome 的 app 顶部工具栏会根据该色值变色 -->
<meta name="msapplication-TileColor" content="#000"/>
<!-- Windows 8 磁贴图标 (即开始栏的icon) -->
<meta name="msapplication-TileImage" content="icon.png"/>
页面分享
<!-- 网页标题,不同社交APP截取的长度都不一样,然后手机屏幕大小也会再次不同程度裁减文字 -->
<meta itemprop="description" content="some CSS tricks, 一些常用的 CSS 样式, 一点 CSS 技巧" />
<!-- 网页简介/摘要,和网页标题一样有长度限制,如果小屏幕可能还会裁减 -->
<meta itemprop="name" content="CSSTricks" />
<!-- 网页缩略图/分享图标,显示在分享内容的左边,图片支持.jpg、.png等常见格式,建议使用200px*200px的图片,如果太大可能读取比较慢。 -->
<meta itemprop="image" content="/css_tricks/images/favicon.png" />上一篇: 推荐一个javascript前端cookie操作函数
下一篇: 网页变灰js特效 网页变黑白代码

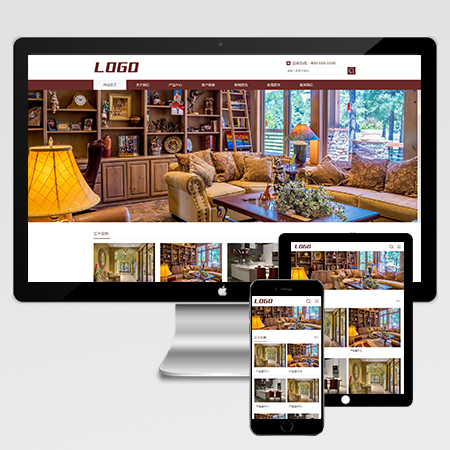
(自适应移动端)高端家具建材pbootcms网站模板 响应式网站装修全屋定制网站源码下载
[PbootCMS] 6192次

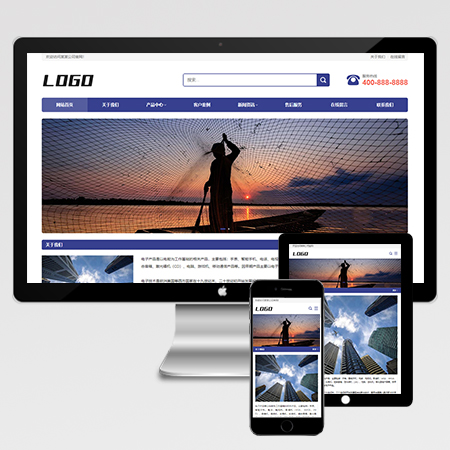
(自适应手机端)企业通用网站板 高端宽屏大气的pbootcms企业网站源码下载
[PbootCMS] 5546次

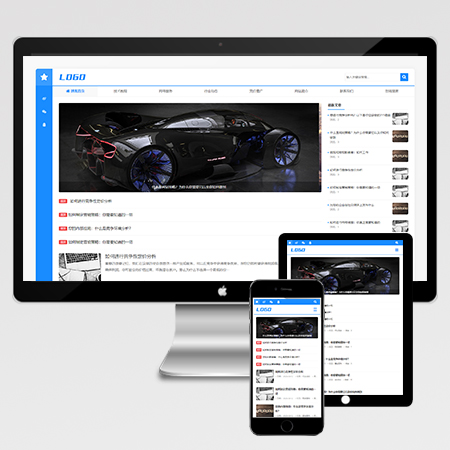
(自适应手机端)个人博客技术文章资讯类网站pbootcms模板 响应式宽屏大气的新闻网站源码下载
[PbootCMS] 4808次

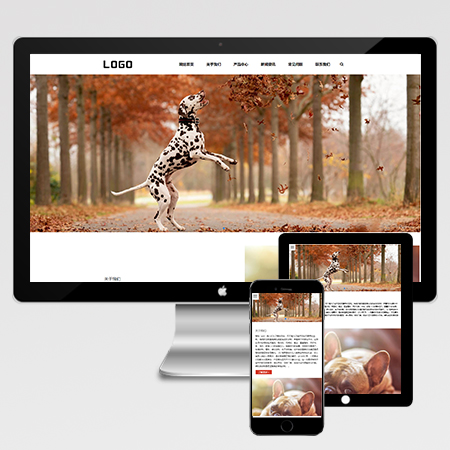
(响应式)宠物用品pbootcms网站模板 猫粮狗粮宠物粮食网站模板 宠物零食pbootcms网站源码下载
[PbootCMS] 4197次

(PC+WAP)艺术古典水墨pbootcms网站模板 石雕雕刻类企业网站模板 古典艺术风格pbootcms网站源码下载
[PbootCMS] 3114次

(自适应手机端)美食小吃加盟网站模板 商业服务网站模板 餐饮管理网站pbootcms模板 美食小吃网站源码下载
[PbootCMS] 4150次
免责声明:本站部分资源及素材来源与网络,如侵犯到您的权益,请联系我们!
欧方源码网提供网站模板,pbootcms模板,企业网站模板,html模板,网站源码,网页模板,手机模板,小程序模板,商业源码,源码下载
版权所有:Copyright © 2008-2025 欧方源码 ICP备:苏ICP备20015113号-11