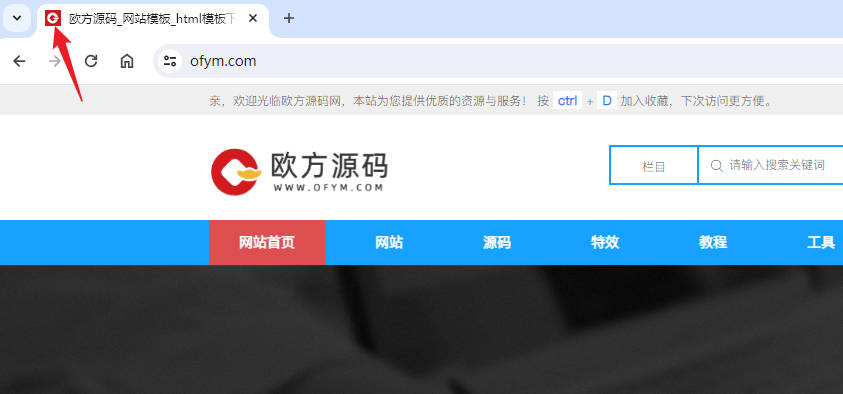
我们再浏览网站时,通常在浏览器上会看到当前网站的logo小图标,下方图示以欧方源码网的网站为例。
这个图标是如何生成呢? 仅仅5步即可设置好

1、首先准备一张像素高一点的logo图标或要在浏览器中显示的图片(正方形的图片) 格式推荐:jpg,png,jpeg
2、通过软件或在线网站转成 ico 格式的小图片。
推荐几个在线转换的网址(点击下方红字进入,有的可能会失效,多试几个):
注意:一般大小推荐:32*32或者48*48
3、将上方生成的图片保存下载并命名为:favicon.ico
4、上传到网站根目录
5、在网页中通过代码引入此ico图标:
rel="shortcut icon" href="/favicon.ico">最后强制刷新网页或更新浏览器缓存,即可在浏览器中看到更换的网站图标。
上一篇: 网页变灰js特效 网页变黑白代码
下一篇: 暂无

(自适应移动端)高端家具建材pbootcms网站模板 响应式网站装修全屋定制网站源码下载
[PbootCMS] 6179次

(自适应手机端)企业通用网站板 高端宽屏大气的pbootcms企业网站源码下载
[PbootCMS] 5532次

(自适应手机端)个人博客技术文章资讯类网站pbootcms模板 响应式宽屏大气的新闻网站源码下载
[PbootCMS] 4794次

(响应式)宠物用品pbootcms网站模板 猫粮狗粮宠物粮食网站模板 宠物零食pbootcms网站源码下载
[PbootCMS] 4184次

(PC+WAP)艺术古典水墨pbootcms网站模板 石雕雕刻类企业网站模板 古典艺术风格pbootcms网站源码下载
[PbootCMS] 3100次

(自适应手机端)美食小吃加盟网站模板 商业服务网站模板 餐饮管理网站pbootcms模板 美食小吃网站源码下载
[PbootCMS] 4142次
免责声明:本站部分资源及素材来源与网络,如侵犯到您的权益,请联系我们!
欧方源码网提供网站模板,pbootcms模板,企业网站模板,html模板,网站源码,网页模板,手机模板,小程序模板,商业源码,源码下载
版权所有:Copyright © 2008-2025 欧方源码 ICP备:苏ICP备20015113号-11